
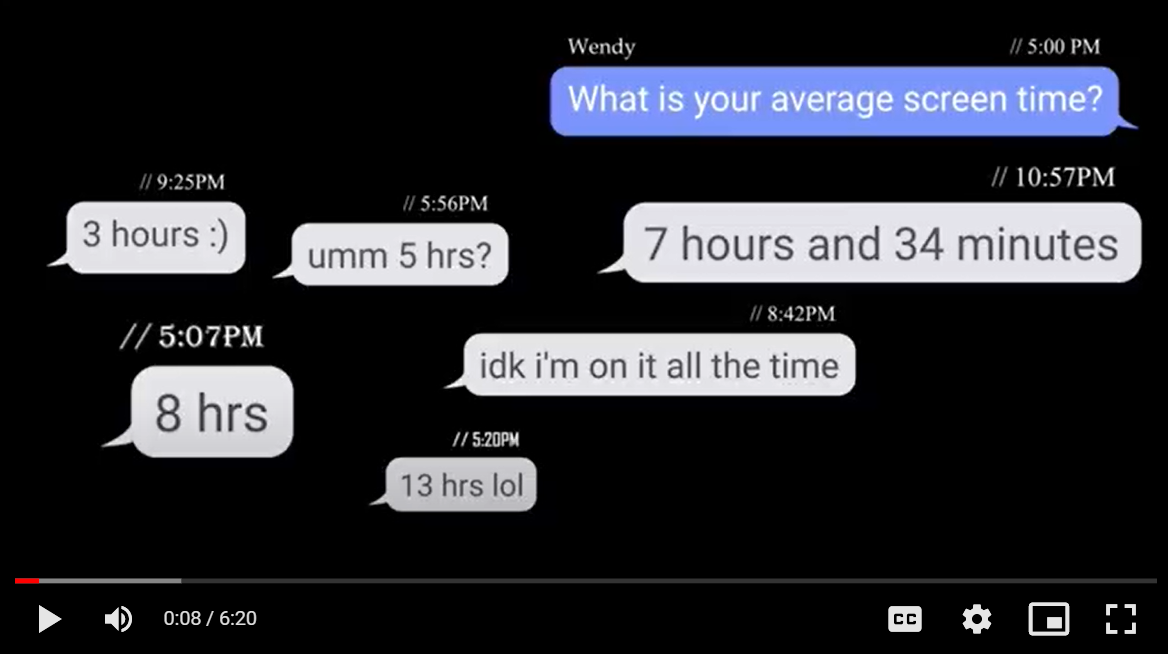
Here is a screenshot of a video I made for an English class for a project called Informed Citizen. I picked the topic of screen time tracking and decided to make a video to present my final research findings.

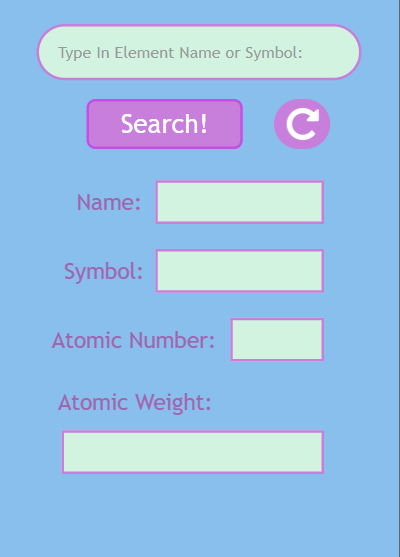
I made an app on the right for the AP Create Performance Task on Code.org This is a little app meant to help me in chemistry class. It will allow users to save time finding chemical elements on the periodic table. You can access the app here

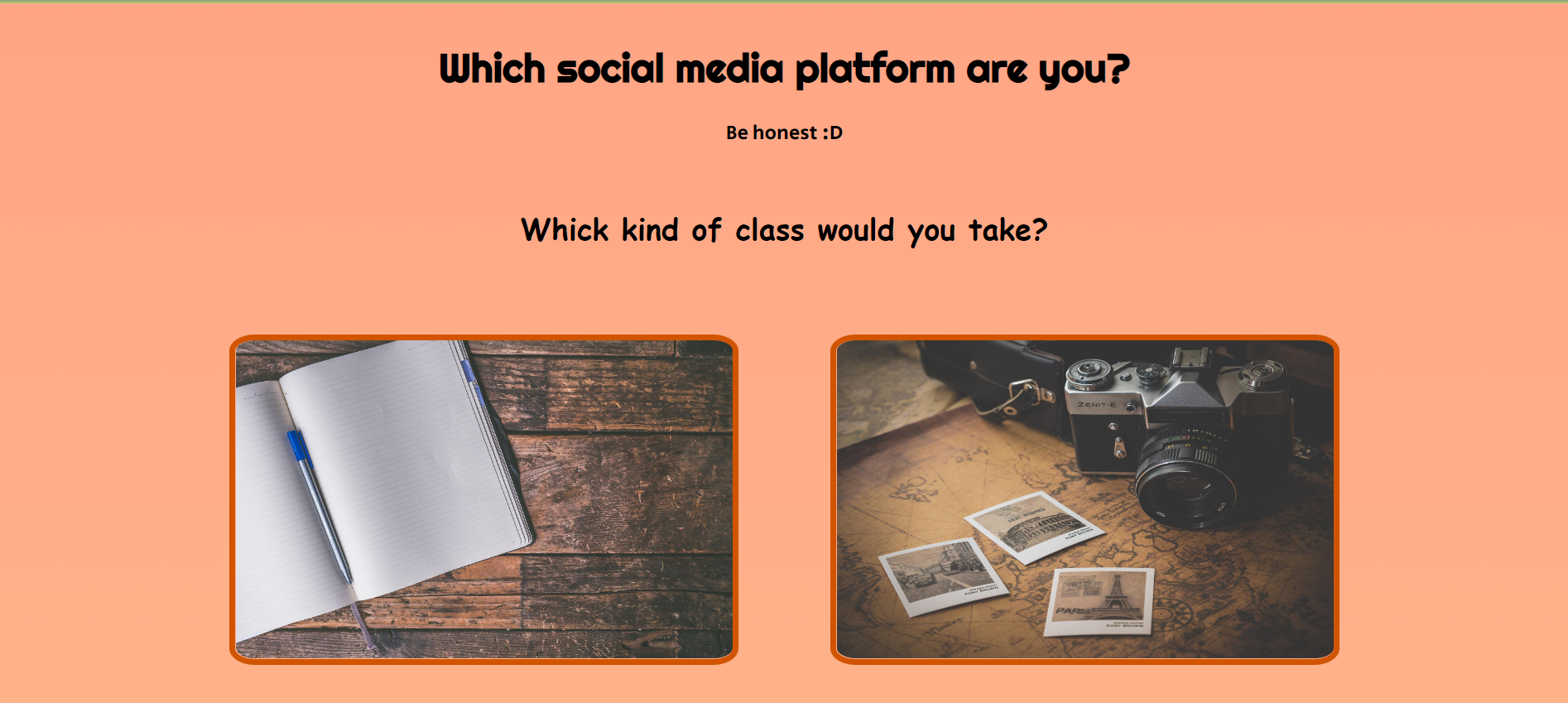
Here is the Personality QuizI made during Girls Who Code's Summer Immersion Program along with this website you are currently looking at. This is my first time using JavaScript to change something on a website. I spend a lot of time on picking the colors and making the buttons be more interactive.